HTML
SVG
The <svg element is a container which is used to define a new coordinate system and viewport.
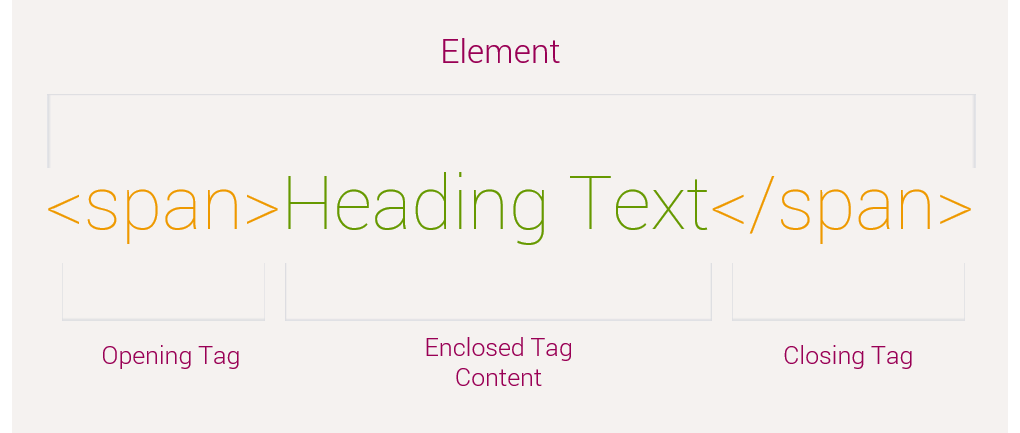
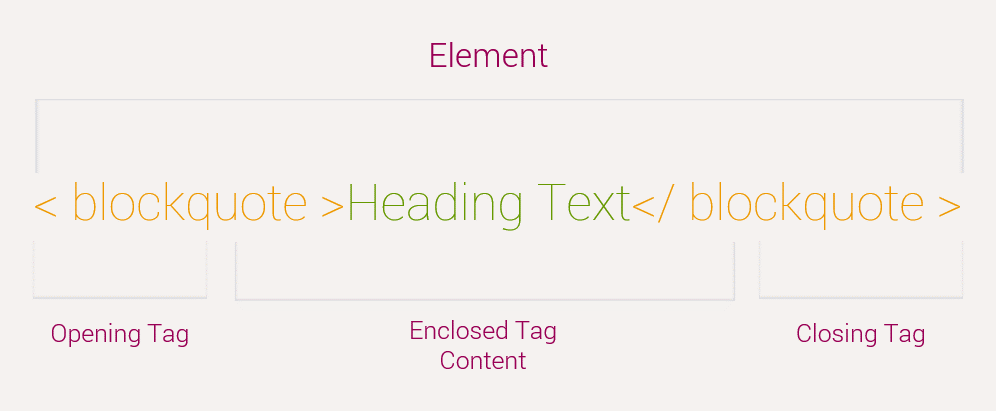
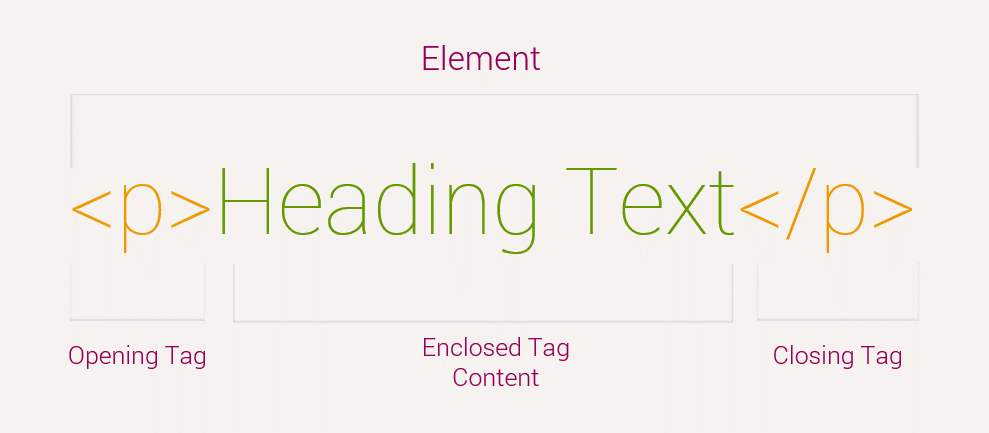
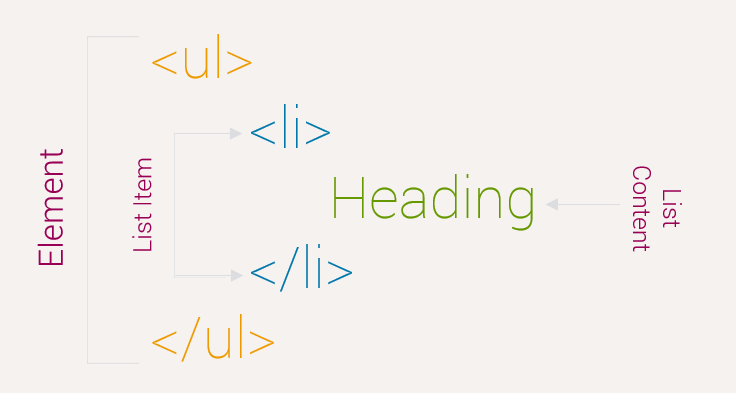
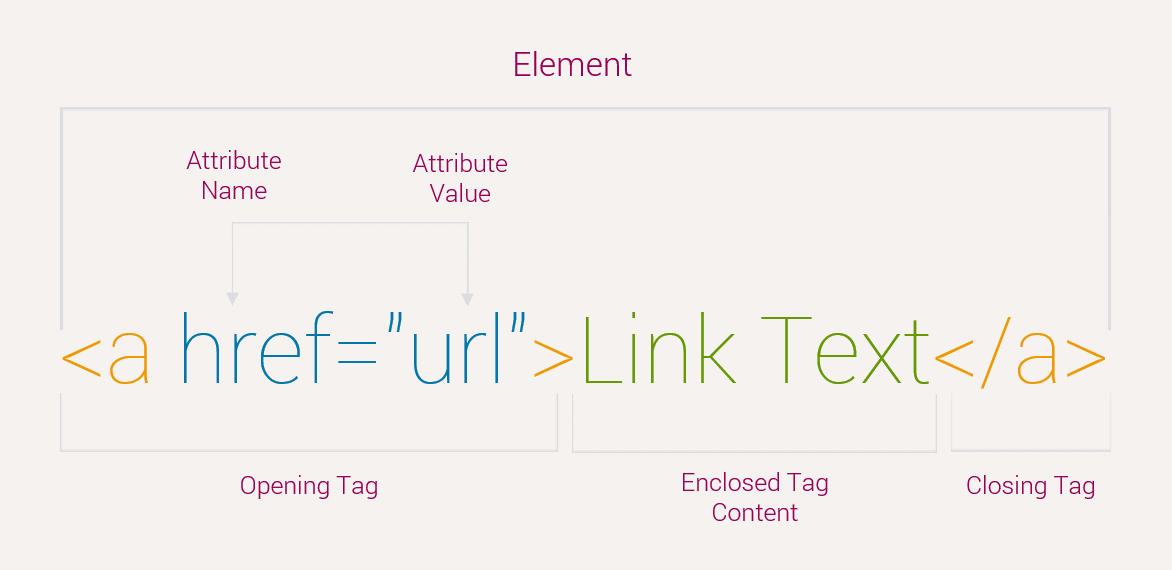
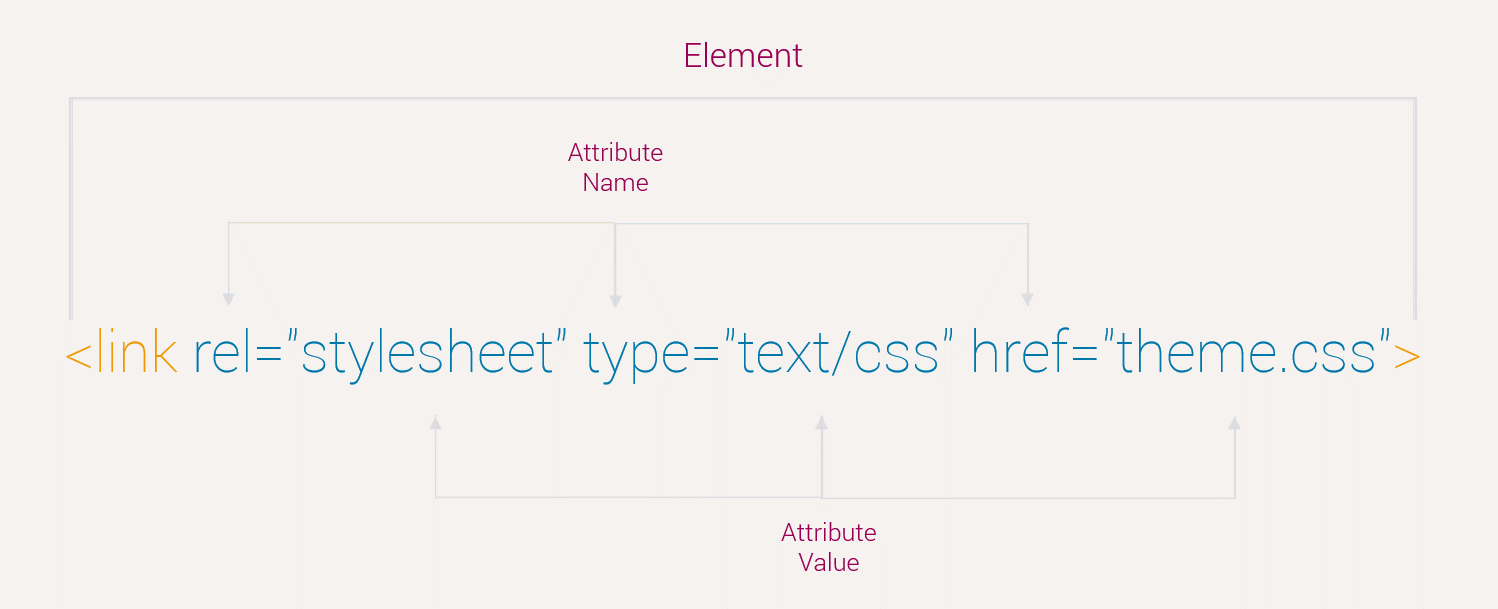
SVG Breakdown
Here is the breakdown of HTML SVG

SVG Circle

Example by Code
<!doctype html>
<html>
<head>
<title>SVG Circle</title>
</head>
<body>
<svg width="100" height="100">
<circle cx="50" cy="50" r="40" stroke="#212529" stroke-width="5" fill="#f5f2f0" />
</svg>
</body>
</html>SVG Rectangle

Example by Code
<!doctype html>
<html>
<head>
<title>SVG Rectangle</title>
</head>
<body>
<svg width="200" height="100">
<rect width="200" height="100" style="fill:#f5f2f0;stroke-width:10;stroke:#212529" />
</svg>
</body>
</html>SVG Rounded Rectangle

Example by Code
<!doctype html>
<html>
<head>
<title>SVG Rounded Rectangle</title>
</head>
<body>
<svg width="400" height="180">
<rect x="50" y="20" rx="20" ry="20" width="110" height="110” style="fill:#f5f2f0;stroke:#212529;stroke-width:5;opacity:0.5" />
</svg>
</body>
</html>SVG Star

Example by Code
<!doctype html>
<html>
<head>
<title>SVG Star</title>
</head>
<body>
<svg width="300" height="200">
<polygon points="100,10 40,198 190,78 10,78 160,198" style="fill:#f5f2f0;stroke:#212529;stroke-width:5;fill-rule:evenodd;" />
</svg>
</body>
</html>