HTML
Elements
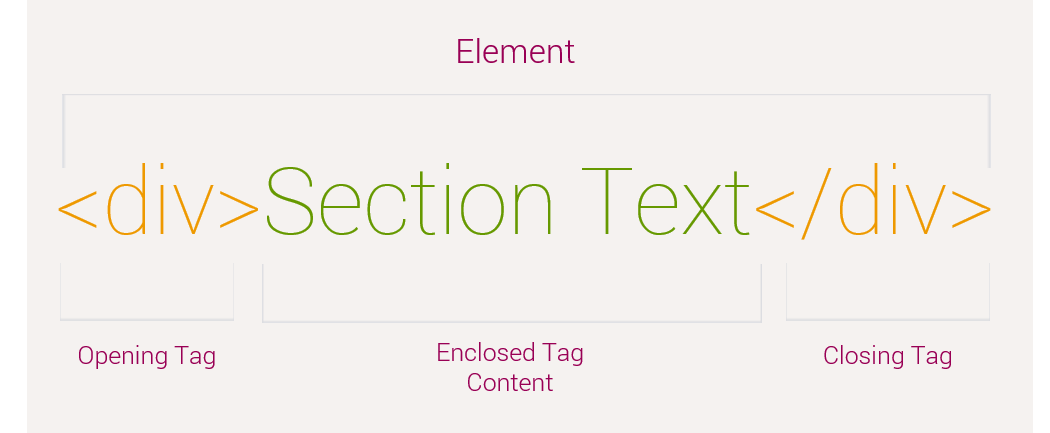
An HTML element is an individual component of an HTML document or web page. Tags of Hypertext Markup Language tell the browser which elements to present and how to present them on screen.
Basic Elements
The basic elements of an HTML code are:
Heading: denoted using the <h1>, <h2>, <h3>, <h4>, <h5>, <h6> tags.
Paragraph: denoted using the <p> tag.
Horizontal ruler: denoted using the <hr> tag.
Link: denoted using the <a> (anchor) tag.
List: denoted using the <ul> (unordered list), <ol> (ordered list) and <li> (list element) tags.
Image: denoted using the <img> tag
Divider: denoted using the <div> tag
Span: denoted using the <span> tag
Elements Example
Below example will demonstrate the basic architecture of HTML Comments.
<!doctype html>
<html>
<head>
<title>HTML Elements Example</title>
</head>
<body>
<h1>Introducing HTML Elements</h1>
<p>Learn HTML Elements with PHPDocs</p>
</body>
</html>